Some days ago, I received a mail from a guy working on a game with the Citrus Engine. It shows me the progress of his game… another blast!
Let me introduce CynicMusic’s game, one of the greatest platformer game I’ve ever seen made with Starling and the Citrus Engine! He hopes to finish it around Christmas, best wishes for Alex Smith. Play the game, graphics are pixel art, and the music is awesome! I really love the mood. I also want to highlight his work on the gameplay : water, reward box… managed by Box2D Alchemy. Take a look on the FPS, 60fps, yep guys I’m impressed!
I had some discussions with Alex about his workflow, he used the Tiled Map Editor to create his levels then export them as PNG files and finally import in Flash Pro. Using Starling, textures images aren’t bigger than 2048*2048. He has created several CitrusSprite with the different PNGs.
I knew the Tiled Map Editor before, but never gave it a serious look! Quickly it appears that it would be really nice to support it directly, but how can we handle the tmx format provided by the software for our map? I found an article on PixelPracht’s website, he wrote some useful classes to parse the map! He made a quick demo for Flixel game engine. It is also possible to create objects inside the software, great news!
So thanks to his work, all hail to him, I’ve been able to write a parser to handle the Tiled Map Editor’s map in the Citrus Engine! Click here to play the demo.
Graphics are free to use, they come from this website.
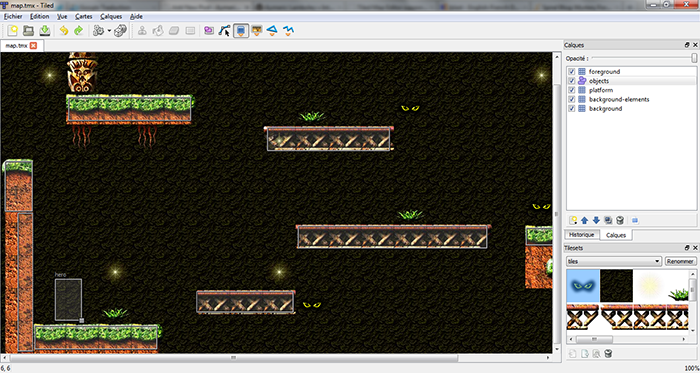
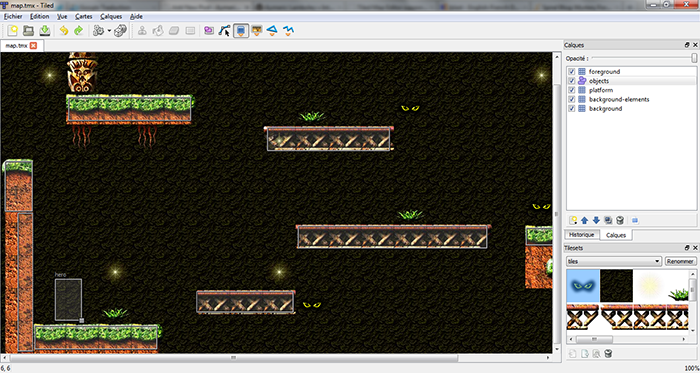
This is a screenshot of the level :

Since the Citrus Engine is not based on grid for collisions detection, I’ve added platform objects. Mixing grid and physics is quick and really a good thing I think. It offers lots of flexibility : you may use both and keep grid interactivity.
Here is the demo code :
Main class
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| package tiledmap {
import com.citrusengine.core.CitrusEngine;
[SWF(frameRate="60")]
/**
* @author Aymeric
*/
public class Main extends CitrusEngine {
[Embed(source="/../embed/tiledmap/map.tmx", mimeType="application/octet-stream")]
private const _Map:Class;
public function Main() {
state = new TiledMapGameState(XML(new _Map()));
}
}
} |
package tiledmap {
import com.citrusengine.core.CitrusEngine;
[SWF(frameRate="60")]
/**
* @author Aymeric
*/
public class Main extends CitrusEngine {
[Embed(source="/../embed/tiledmap/map.tmx", mimeType="application/octet-stream")]
private const _Map:Class;
public function Main() {
state = new TiledMapGameState(XML(new _Map()));
}
}
}
The TiledMapGameState class :
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
| package tiledmap {
import com.citrusengine.core.State;
import com.citrusengine.math.MathVector;
import com.citrusengine.objects.platformer.box2d.Hero;
import com.citrusengine.objects.platformer.box2d.Platform;
import com.citrusengine.physics.Box2D;
import com.citrusengine.utils.ObjectMaker;
import com.citrusengine.view.spriteview.SpriteArt;
import flash.geom.Rectangle;
/**
* @author Aymeric
*/
public class TiledMapGameState extends State {
[Embed(source="/../embed/tiledmap/Genetica-tiles.png")]
private const _ImgTiles:Class;
private var _level:XML;
public function TiledMapGameState(level:XML) {
super();
_level = level;
var objects:Array = [Hero, Platform];
}
override public function initialize():void {
super.initialize();
var box2D:Box2D = new Box2D("box2D");
//box2D.visible = true;
add(box2D);
ObjectMaker.FromTiledMap(_level, _ImgTiles);
var hero:Hero = getObjectByName("hero") as Hero;
view.setupCamera(hero, new MathVector(stage.stageWidth / 2, 240), new Rectangle(0, 0, 1280, 640), new MathVector(.25, .05));
(view.getArt(getObjectByName("foreground")) as SpriteArt).alpha = 0.3;
}
}
} |
package tiledmap {
import com.citrusengine.core.State;
import com.citrusengine.math.MathVector;
import com.citrusengine.objects.platformer.box2d.Hero;
import com.citrusengine.objects.platformer.box2d.Platform;
import com.citrusengine.physics.Box2D;
import com.citrusengine.utils.ObjectMaker;
import com.citrusengine.view.spriteview.SpriteArt;
import flash.geom.Rectangle;
/**
* @author Aymeric
*/
public class TiledMapGameState extends State {
[Embed(source="/../embed/tiledmap/Genetica-tiles.png")]
private const _ImgTiles:Class;
private var _level:XML;
public function TiledMapGameState(level:XML) {
super();
_level = level;
var objects:Array = [Hero, Platform];
}
override public function initialize():void {
super.initialize();
var box2D:Box2D = new Box2D("box2D");
//box2D.visible = true;
add(box2D);
ObjectMaker.FromTiledMap(_level, _ImgTiles);
var hero:Hero = getObjectByName("hero") as Hero;
view.setupCamera(hero, new MathVector(stage.stageWidth / 2, 240), new Rectangle(0, 0, 1280, 640), new MathVector(.25, .05));
(view.getArt(getObjectByName("foreground")) as SpriteArt).alpha = 0.3;
}
}
}
Here it works on the classic flash display list. It works also on Starling if level dimensions are not above 2048*2048. I’m thinking to use the tile system made by Nick Pinkham (Citrus Engine contributor member) to handle bigger levels! It has been added to the CE, but it’s not 100% stable at the moment.
Again, all the Citrus Engine works & demo are available on its GitHub. Take a look on the map and the different files. Play with it. Don’t hesitate to test this parser and tell me if some important options are missing.
I’ve also gave a look to the Level Architect’s code (official CE’s level editor, created by Eric Smith), for the first time, and can assure that it needs to much work to keep it supported with the new CE version. I prefer to support format from serious tools (Flash Pro, Tiled Map Editor, Gleed) and continue to work hard on the Citrus Engine.
At the moment I’m working on something very huge for the Citrus Engine and I hope to be able to come back soon with very good news. Stay tuned!