This is a quick blog post to share a small tutorial on how you can handle a camera in the Citrus Engine and having feedbacks for the new CE’s structure.
Continue reading Citrus Engine’s structure updated, camera movement example
This is a quick blog post to share a small tutorial on how you can handle a camera in the Citrus Engine and having feedbacks for the new CE’s structure.
Continue reading Citrus Engine’s structure updated, camera movement example
Some days ago, I was thinking that my next post would be the annoucement of the Citrus Engine V3 stable release. Since Starling and Nape are well integrated in the engine and the API very stable, I didn’t see any new big features coming. Oh in fact, I imagined one : 3D support. This one was crazy, and now it is real! Welcome to the first 2D & 3D Flash game engine!
I’m not familiar with 3D. Last year I had a quick look with ThreeJS and then ported it in Away3D. That was my only experience with 3D until now, so don’t hesitate to correct me and to offer some suggestions. That’s lots of new stuff to learn, and that’s pretty exciting!
Also if you have links to free arts/assets Away3D friendly, share please 🙂
For the impatients, here is the demo! Note the Away3D support needs lots of work yet. Click on the red square to add boxes (I was a bit lazy to make a correct button). Use the mouse to move the camera, and right/left/down/space keys for the Hero.
I use Box2D for the physics (it could be Nape), to see the Box2D debug view press tab to open the console and write :
set box2D visible true
All the source code is available on GitHub (with samples) and on GoogleCode (engine code only). The Away3D part will evolve a lot in the next month, the 2D stuff is very stable to use!
Some days ago, I received a mail from a guy working on a game with the Citrus Engine. It shows me the progress of his game… another blast!
Let me introduce CynicMusic’s game, one of the greatest platformer game I’ve ever seen made with Starling and the Citrus Engine! He hopes to finish it around Christmas, best wishes for Alex Smith. Play the game, graphics are pixel art, and the music is awesome! I really love the mood. I also want to highlight his work on the gameplay : water, reward box… managed by Box2D Alchemy. Take a look on the FPS, 60fps, yep guys I’m impressed!
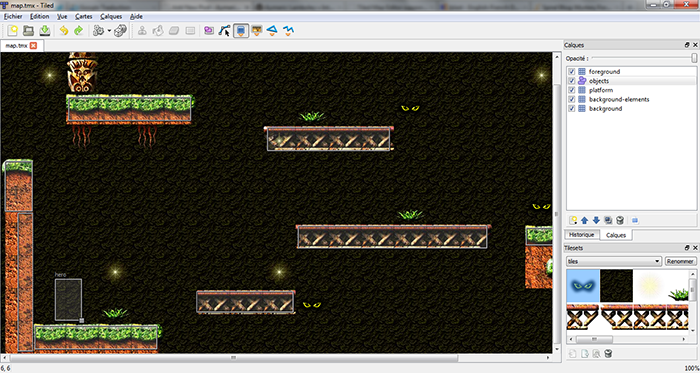
I had some discussions with Alex about his workflow, he used the Tiled Map Editor to create his levels then export them as PNG files and finally import in Flash Pro. Using Starling, textures images aren’t bigger than 2048*2048. He has created several CitrusSprite with the different PNGs.
I knew the Tiled Map Editor before, but never gave it a serious look! Quickly it appears that it would be really nice to support it directly, but how can we handle the tmx format provided by the software for our map? I found an article on PixelPracht’s website, he wrote some useful classes to parse the map! He made a quick demo for Flixel game engine. It is also possible to create objects inside the software, great news!
So thanks to his work, all hail to him, I’ve been able to write a parser to handle the Tiled Map Editor’s map in the Citrus Engine! Click here to play the demo.
Graphics are free to use, they come from this website.
This is a screenshot of the level :

Since the Citrus Engine is not based on grid for collisions detection, I’ve added platform objects. Mixing grid and physics is quick and really a good thing I think. It offers lots of flexibility : you may use both and keep grid interactivity.
Here is the demo code :
Main class
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | package tiledmap { import com.citrusengine.core.CitrusEngine; [SWF(frameRate="60")] /** * @author Aymeric */ public class Main extends CitrusEngine { [Embed(source="/../embed/tiledmap/map.tmx", mimeType="application/octet-stream")] private const _Map:Class; public function Main() { state = new TiledMapGameState(XML(new _Map())); } } } |
The TiledMapGameState class :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 | package tiledmap { import com.citrusengine.core.State; import com.citrusengine.math.MathVector; import com.citrusengine.objects.platformer.box2d.Hero; import com.citrusengine.objects.platformer.box2d.Platform; import com.citrusengine.physics.Box2D; import com.citrusengine.utils.ObjectMaker; import com.citrusengine.view.spriteview.SpriteArt; import flash.geom.Rectangle; /** * @author Aymeric */ public class TiledMapGameState extends State { [Embed(source="/../embed/tiledmap/Genetica-tiles.png")] private const _ImgTiles:Class; private var _level:XML; public function TiledMapGameState(level:XML) { super(); _level = level; var objects:Array = [Hero, Platform]; } override public function initialize():void { super.initialize(); var box2D:Box2D = new Box2D("box2D"); //box2D.visible = true; add(box2D); ObjectMaker.FromTiledMap(_level, _ImgTiles); var hero:Hero = getObjectByName("hero") as Hero; view.setupCamera(hero, new MathVector(stage.stageWidth / 2, 240), new Rectangle(0, 0, 1280, 640), new MathVector(.25, .05)); (view.getArt(getObjectByName("foreground")) as SpriteArt).alpha = 0.3; } } } |
Here it works on the classic flash display list. It works also on Starling if level dimensions are not above 2048*2048. I’m thinking to use the tile system made by Nick Pinkham (Citrus Engine contributor member) to handle bigger levels! It has been added to the CE, but it’s not 100% stable at the moment.
Again, all the Citrus Engine works & demo are available on its GitHub. Take a look on the map and the different files. Play with it. Don’t hesitate to test this parser and tell me if some important options are missing.
I’ve also gave a look to the Level Architect’s code (official CE’s level editor, created by Eric Smith), for the first time, and can assure that it needs to much work to keep it supported with the new CE version. I prefer to support format from serious tools (Flash Pro, Tiled Map Editor, Gleed) and continue to work hard on the Citrus Engine.
At the moment I’m working on something very huge for the Citrus Engine and I hope to be able to come back soon with very good news. Stay tuned!
Edit: The Box2D AS3 pure version is quicker than Box2D Alchemy! Take a look there
Hey folks! Today I’m glad to share an important performance test for AIR mobile developers which want to use a physics engine in their games and applications.
The Box2D Alchemy version is used rather than the “simple” Box2D because it has better performance. Test on Allan Bishop’s blog.
I’ve already made a quick performance test comparing Box2D Alchemy & Nape concluding that with Nape you could create 60% more objects than Box2D and have the same FPS!
That was a simple test without different objects behaviors. So now it’s time to test in the small project game : Live4Sales, made with the Citrus Engine using Starling & AIR 3.4. In a previous post there were already project/code explanations and good practice with Box2D. I will not make code comparison with Nape since all the source are available on the CE’s GitHub.
To compile for one or the other engine just change one line in the Main :
// select Box2D Alchemy or Nape demo state = new NapeLive4Sales(); //state = new Box2DLive4Sales(); |
And it will works! Most classes are common, just physics one changed. With the CE version on the repository, Nape use the same coordinates system than Box2D. It has never be so easy to switch! I’ve the same physics behaviors for Box2D & Nape in the game apart I didn’t success to cancel easily forces after collision with Nape.
The game videos :
The test is categoric, yep, Nape is blazing fast!! The Citrus Engine made a really good move adding Nape support!
In conlusion, if you want to target Web only? It doesn’t matter, both are very performant on a computer. Since the API are very differents select the one you prefer! You will find more code example with Box2D than Nape, however Nape is easier to handle. Also you have to know that Box2D Alchemy involves Adobe “Tax” if you use Starling too whereas Nape doesn’t (with the Nape’s debug view I’ve chosen). Don’t forget, if you want Adobe keeps its good work on Flash you’ve to support them!
Perhaps your game will be a mobile game? Go Nape, directly!
We are closed to the Citrus Engine V3 BETA3 which will be the last one!
Finally I’ve quickly added Nape to the CitruxEngine (Haxe NME port). It was so easy to add it from the AS3 version. This port is in stand-by at the moment : I still haven’t found an easy way to display a SpriteSheet with NME – HTML5. I’m upset!
Edit : Nape version
One week after the Osmos demo, I offer a new game made with the Citrus Engine based on an other popular game : Plant vs. Zombies!
If you have never played this game, try it now!
This is my clone made with the CE working as a browser game, air application, and on mobile devices :
The web demo. I didn’t make a preloader, to have the same source code between each version.
There is no end in the game to be used as a stress test!
Sources are available on the CE’s GitHub.
2 days ago, I’ve offered a new beta for the Citrus Engine. I had really good feedbacks, thanks guys for having regard on the engine!
This new beta also introduced a new demo which was again a platfomer game. It’s time to show, thanks to a quick case study, that the Citrus Engine is not only made for platformer games! For this first example, we will create a game like Osmos. I really love this game, it’s zen, gameplay mechanics are easy and powerful, definitely a good indie game.
In 4 hours of work, this is what I made. You can drag & drop atoms.
Source are available on the CE’s GitHub, in the src/games package.
Hey there! On this hot summer day, I’m happy to share a new major beta for the Citrus Engine! There are lots of new features, improvements, bug fixes and a new demo for mobile devices. It is also updated on the last version of each library.
Download it on Google Code or GitHub.
Hi folks! Since my studies are over and my new portfolio online, I have time to focus on personal projects. Yep, it was time to contribute again to the Citrus Engine. I’ve worked 3 days at full time focusing on its big issue : mobile performances. I’m glad to say that now they are just an old memories!
6 months ago, I’ve made the CE compatible with Stage3D thanks to Starling and added some cool stuff. CitrusEngineV3 BETA 1 has been downloaded 3047 in 6 months, that’s not bad! However it didn’t see lots of Stage3D game, because it was missing the point : people wants to make mobile games.
You will find all the sources at the end.
Continue reading Citrus Engine on Nape and physics performance improvement
Hey folks, happy new year! My previous post go back from 1st december, I’ve been really busy : adding Starling in the CitrusEngine, learning iOS and working on my 2nd year school project. And obviously some great holidays between christmas & the new year.
Today I’m very pleased to share with you the Citrus Engine working on Starling! For those who don’t know it, it’s a platformer game engine using Box2D Alchemy and Signal libraries. However, it’s not only made for platformer games, you can use it for every 2D contents even if it isn’t a game thanks to its great Box2D management. So before this update, it has supported : Box2D physics, Signals event, a Sound Manager, a Console for quick debugging & tools, Input management, lots of defined objects like Hero, Baddy, Platform, Coin, Sensor, Moving Platform…, parallax, a Loader manager, level editors thanks to its own (the Level Architect made with Air), or using Flash Pro, or Gleed2D. 2 views : the flash display list and blitting, and a layer management!
Thanks to this update, the CitrusEngine now support the great stage3d framework Starling and I’ve also added 3 new objects Cannon, Teleporter & Treadmill, a Level Manager and an abstract class to store the game’s data. This two last things are optional you may use it or not. In this blog post I will explain how I’ve adapted the CE for Starling, and my updates with some examples. For a quick getting start with the engine please refer on its website or to the tutorials on this blog.
But let’s stop chatting, it’s time to test the demo :
Click here for the demo.
Some months ago, I bought two softwares from code ‘n’ web : TexturePacker to create SpriteSheet and PhysicsEditor to create easily box2d object from png file.
Today, I’m happy to share my first extension / template for PhysicsEditor’s software : I’ve created a template to export physics object for the Citrus Engine.
This is a quick usage example.
Click on the physical object and press tab. The console is now open. Then write : set Box2D visible false and you will see its picture. It matches really well to the physical object!
Continue reading PhysicsEditor template for the Citrus Engine