I’m glad to present a new application I’ve developed: Monsieur Bear’s ABC. Available for iOS and Android.
Monsieur Bear’s ABC
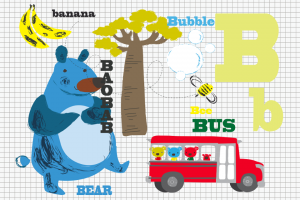
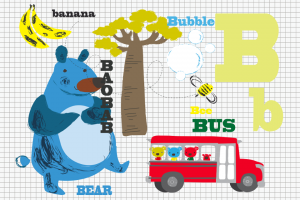
 A funny animated alphabet book designed by the talented Virgo!
A funny animated alphabet book designed by the talented Virgo!
Virginie Aracil aka Virgo is back in the app world for a new adventure! Now, she comes with an alphabet book, Monsieur Bear’s ABC! This cute little bear will help your child discover the letters, the sounds and words in an original and acidulous universe. With hilarious animations, cartoon sound effets and a French Touch style, this application will give hours of fun to your child!
– An alphabet book completely animated !
– Cute drawings !
– Discover Monsieur Bear, the bear made by Virgo !
– Original animations and fun sound effets !
– Available in French and English !
Technology?
 Like Sophie la Girafe, Monsieur Bear’s ABC is built using AS3/AIR technology with the Citrus Engine framework on top of the display list.
Like Sophie la Girafe, Monsieur Bear’s ABC is built using AS3/AIR technology with the Citrus Engine framework on top of the display list.
I won’t explain the choice of the display list and the gpu mode, it’s well described in Sophie la girafe’s article (here we have the same problematic).
However behind this catchy title, it reveals a strong reality: no one think we’re able to run correctly swf on mobile. Please have a look on this thread on Starling‘s forum. I know it’s Starling forum, it’s normal that everyone recommend the Starling’s way. But common’ guys, if you tried this app how the hell would you be able to make it running with Starling? The DragonBones framework, would be a way… but it won’t correspond to many animations, and it will be so long to do all the animations for it!
Here no one think it would be possible to make this project on the display list. At first, I tried to just run the swf animations but it was crap then tried using the rasterize process but it wasn’t good too. I was in a blind alley. Then I remember that I’ve already been able to run many SWFs correctly on the display list (again the goal isn’t to target 60 fps with particles, blur etc), so why I’m not able to run correctly this swf? I contacted the graphic designer: each model is made in Illustrator. I grabbed ond of them, it has so many points: 500 000! Everything became obvious… There are optimizations in code, there are also optimizations on graphics!! And obviously it should be done before code optimization 😉
Using directly SWF format, I was able to rescale everything to the perfect screen dimensions and it’s priceless! Also the final weight for all the animations is 7Mo. This is just impossible to achieve using the spritesheet way.
AddFrameScript magic
It’s very a common way to make vectors animation with Flash Pro. For example Tiny Thief is a beautiful game using vector graphics (that’s very easy to rescale everything!!). However they used Scaleform technology to export on mobile, and not Adobe AIR.
With iOS (using AIR) we’re not able to reload SWF which has code in them (a simple stop() on the timeline is considered as ABC code). It means if a SWF has AS3 code, you won’t be able to dispose it and reload it. It will always stay in memory. When you’ve more than 300 SWFs that’s a big deal 😀 So obviously the solution is to not add any code in this SWF, but how are we able to stop animations easily or do other operations? Using the undocumented addFrameScript method:
_currentAnim.addFrameScript(_currentAnim.totalFrames - 1, _animCompleted);
function _animCompleted():void {
_currentAnim.stopAllMovieClips();
} |
_currentAnim.addFrameScript(_currentAnim.totalFrames - 1, _animCompleted);
function _animCompleted():void {
_currentAnim.stopAllMovieClips();
}
That was a very simple example. Using this method you’re able to inject code to a specific frame of a MovieClip. And it won’t cause any problem to be unloaded and reloaded! Obviously it is a bit harder to manage because the code isn’t directly in the swf, and so if you change your animations don’t forget to change the addFrameScript code too. But if your code is well organized, it shouldn’t be a big deal!
Rdrct.it
Now let’s follow this link: http://rdrct.it/monsieurbearsabc. Depending on your OS you will be redirected:
– on a website for all the computers.
– on Google Play for Android.
– on the App Store for iOS.
That’s a very convenient way to share a link, isn’t it? There is also a powerful feature, if you open it on your mobile and you already have the application installed, it will open it! Don’t wait anymore, give a try to rdrct.it too!