Some months ago, I started a small project for a friend: a basic app for managing stock. A personnal project is always a good occasion for testing a new tech, and Xamarin was in my radar since a long time. With Xamarin Forms I was able to make an app with a native look & feel without having to bother with interface. Let see how it goes!
Continue reading Xamarin Forms, the love of cross platform native UI
Category Archives: Android
Google+ ANE, our first commercial product
We’re glad to introduce our first commercial product: an ANE for Google+!
We’re big fan of Milkman Games’ ANEs, especially the GoViral one. It enables to share a post on Facebook, Twitter, mail… everywhere? Not really. It’s missing Google+! Thanks to our ANE, you will be able to target the Google+ platform for iOS and Android.
Planète Liège, ANEs, QRCode, Camera and Videos
I’m happy to introduce you a new app: Planète Liège (cork planet) for iOS & Android. The application (in french only) gives lots of information about winemaking. Sometimes making institutional apps reveals many challenges as we will see below.
Continue reading Planète Liège, ANEs, QRCode, Camera and Videos
AIR ANEs
Hey guys! Time flies, February is already finished.
It’s time for a very short blog post! I made many AIR Native Extensions this last months, playing with ads, analytics, sounds… it’s awesome the number of amazing SDKs you find on mobile. Unfortunately all my ANEs are private due to NDAs.
Here are some links to learn how to write your own:
– never played with ANEs? Get started with an Adobe tutorial.
– before coding your first ANE, have a look on the ones provided by StickSports. Richard Lord’s made an excellent work! He provides the best template 😉
– developing your ANE, be sure to read his tips!
– and yes, obviously you can add an Objective-C view on top of your Flash View but you unfortunately you can’t do the reverse.
– for a long run have a look on this Adobe’s PDF.
Hope this links will help!
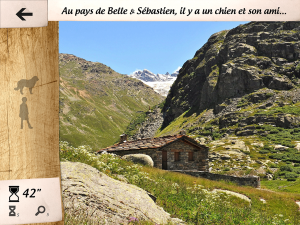
Belle et Sébastien, fighting Android’s APK 50mb limit
It’s already time for a new app, Belle et Sébastien!

 Belle et Sébastien is a famous old french book and there was a TV series. A movie is planned for the end of the year.
Belle et Sébastien is a famous old french book and there was a TV series. A movie is planned for the end of the year.
In this mobile application, we discover B&S’ world: an album introduce the characters and relates several informations based on elements existing in the movie: Génépi, snow, WWII, wolf, sheeps…
There is also a game, a kind of Where’s Wally?. Through pictures from the movie, you’ve to search hidden characters, animals, objects, etc.
Android’s APK 50mb limit
The development was going great until we had to release the application for Android. The app is 90mb, we wanted to be sure that it could be downloaded via 3G on mobile phone for iOS devices (limited to 100mb). When we uploaded the Android’s APK it fails because of its size: an APK can’t exceed 50mb!
I didn’t know that, what a mess! Quickly, I heard about APK expansion files. Apart form the APK, we’re able to upload two obb files, each file could be up to 2Gb! I can’t understand why Google is limiting APK to 50mb when the final application could be up to 4.05Gb. Anyway, that was the way to go. Note that you can also download yourself a zip and save the its content on disk to be used in your application, but it sounds so much user friendly to have everything downloaded at one time!
The issue finally was: how to use this obb file with AS3/AIR? I discovered this Actionscript Native Extension: Android APK expansion files, and everything worked like a charm!
To generate an obb file (don’t forget to add .obb extension to the file):
./jobb -pn air.com.europaapps.BelleEtSebastien -pv 1 -o /Users/Aymeric/Documents/Workspace/Flash/2013/Europa\ Apps/BelleEtSebastien/obbToUpload/air.com.europaapps.BelleEtSebastien/main.1001001.air.com.europaapps.BelleEtSebastien -d /Users/Aymeric/Documents/Workspace/Flash/2013/Europa\ Apps/BelleEtSebastien/bin/images
More informations there.
Available on iOS and Android, gives Belle et Sébastien a try! Note that translations are coming 😉
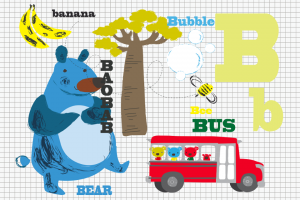
Monsieur Bear’s ABC and the myth of not being able to run SWF vector graphics on mobile
I’m glad to present a new application I’ve developed: Monsieur Bear’s ABC. Available for iOS and Android.
Monsieur Bear’s ABC
 A funny animated alphabet book designed by the talented Virgo!
A funny animated alphabet book designed by the talented Virgo!
Virginie Aracil aka Virgo is back in the app world for a new adventure! Now, she comes with an alphabet book, Monsieur Bear’s ABC! This cute little bear will help your child discover the letters, the sounds and words in an original and acidulous universe. With hilarious animations, cartoon sound effets and a French Touch style, this application will give hours of fun to your child!
– An alphabet book completely animated !
– Cute drawings !
– Discover Monsieur Bear, the bear made by Virgo !
– Original animations and fun sound effets !
– Available in French and English !
Technology?
 Like Sophie la Girafe, Monsieur Bear’s ABC is built using AS3/AIR technology with the Citrus Engine framework on top of the display list.
Like Sophie la Girafe, Monsieur Bear’s ABC is built using AS3/AIR technology with the Citrus Engine framework on top of the display list.
I won’t explain the choice of the display list and the gpu mode, it’s well described in Sophie la girafe’s article (here we have the same problematic).
However behind this catchy title, it reveals a strong reality: no one think we’re able to run correctly swf on mobile. Please have a look on this thread on Starling‘s forum. I know it’s Starling forum, it’s normal that everyone recommend the Starling’s way. But common’ guys, if you tried this app how the hell would you be able to make it running with Starling? The DragonBones framework, would be a way… but it won’t correspond to many animations, and it will be so long to do all the animations for it!
Here no one think it would be possible to make this project on the display list. At first, I tried to just run the swf animations but it was crap then tried using the rasterize process but it wasn’t good too. I was in a blind alley. Then I remember that I’ve already been able to run many SWFs correctly on the display list (again the goal isn’t to target 60 fps with particles, blur etc), so why I’m not able to run correctly this swf? I contacted the graphic designer: each model is made in Illustrator. I grabbed ond of them, it has so many points: 500 000! Everything became obvious… There are optimizations in code, there are also optimizations on graphics!! And obviously it should be done before code optimization 😉
Using directly SWF format, I was able to rescale everything to the perfect screen dimensions and it’s priceless! Also the final weight for all the animations is 7Mo. This is just impossible to achieve using the spritesheet way.
AddFrameScript magic
It’s very a common way to make vectors animation with Flash Pro. For example Tiny Thief is a beautiful game using vector graphics (that’s very easy to rescale everything!!). However they used Scaleform technology to export on mobile, and not Adobe AIR.
With iOS (using AIR) we’re not able to reload SWF which has code in them (a simple stop() on the timeline is considered as ABC code). It means if a SWF has AS3 code, you won’t be able to dispose it and reload it. It will always stay in memory. When you’ve more than 300 SWFs that’s a big deal 😀 So obviously the solution is to not add any code in this SWF, but how are we able to stop animations easily or do other operations? Using the undocumented addFrameScript method:
_currentAnim.addFrameScript(_currentAnim.totalFrames - 1, _animCompleted); function _animCompleted():void { _currentAnim.stopAllMovieClips(); } |
That was a very simple example. Using this method you’re able to inject code to a specific frame of a MovieClip. And it won’t cause any problem to be unloaded and reloaded! Obviously it is a bit harder to manage because the code isn’t directly in the swf, and so if you change your animations don’t forget to change the addFrameScript code too. But if your code is well organized, it shouldn’t be a big deal!
Rdrct.it
Now let’s follow this link: http://rdrct.it/monsieurbearsabc. Depending on your OS you will be redirected:
– on a website for all the computers.
– on Google Play for Android.
– on the App Store for iOS.
That’s a very convenient way to share a link, isn’t it? There is also a powerful feature, if you open it on your mobile and you already have the application installed, it will open it! Don’t wait anymore, give a try to rdrct.it too!
Android 4.2.2. resolve problem with AIR mobile deployment
Google has recently pushed a new Android version: 4.2.2. Concerning the new features, this update brings about a new security feature in regards to USB debugging: now there is a gatekeeper on your phone! You will have to accept the RSA key before being able to deploy on your device. More information concerning this update there.
If you have made this update on your device, you won’t be able to deploy your application, even if you’ve accepted the RSA key. Your IDE won’t success to connect to the device and push on it.
When I tried to resolve the problem, it quickly appears it wasn’t related to the IDE but directly from the AIR SDK. Then I tried to deploy on my tablet with a Unity project: same problem. Using Unity, you work directly with the Android SDK. I just needed to download its latest version and replace the previous one, and it works!
Concerning AIR, we also use the Android SDK but not with its original structure. You need to replace some files on this folder: YourSDK/lib/android/bin. Replace those files: aapt, adb and dx.jar with files coming from the latest Android SDK: sdk/platform-tools aapt, adb and its lib folder with the dx.jar file. Using Windows you will also need to replace the dll files.
That was easy! I hope Adobe will quickly deploy an AIR SDK update for everyone.